How do you connect your website to Shotcut Track?

Shotcut Track is a powerful website analytics tool that helps businesses understand how visitors interact with their sites. Features like session replays, heatmaps, and goal tracking empower users to optimize their online strategies for better performance.
Let’s see How to install Shotcut Track on your website.
Guide for WordPress, Shopify, Wix, Squarespace and other.
Step 1 Make an account on Shotcut Track.
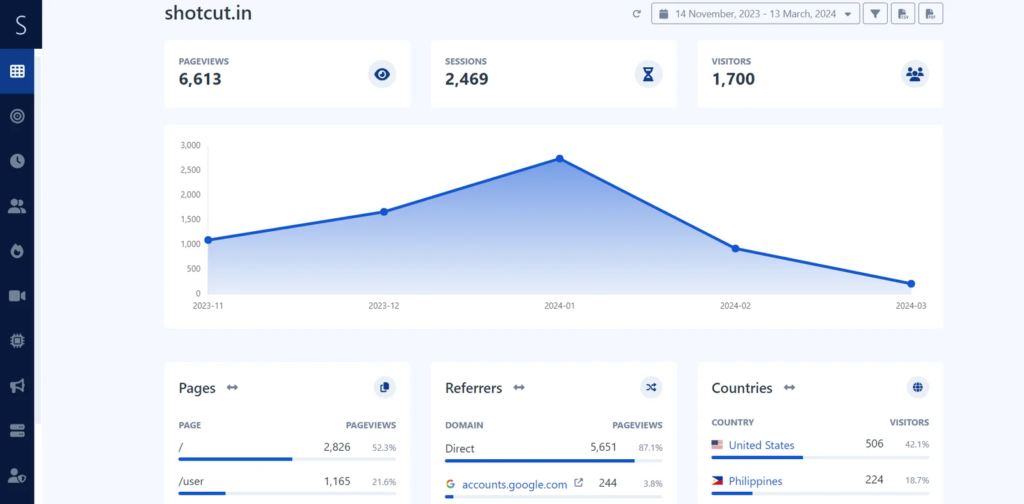
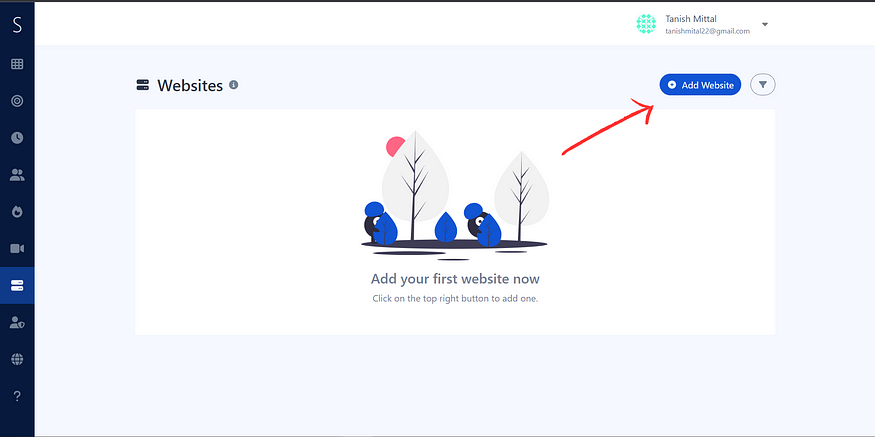
Step 2 Go to your Sites page.
Step 3 Click on Install tracking code for the Site you want to track. Click on Add Website.

Step 4 Select the level of analytics you want and regarding configuration.

Step 5 Copy the pixel code. Share the code with your developer, or in your site’s code paste the copied Tracking Code between the tag or in the end of js code.

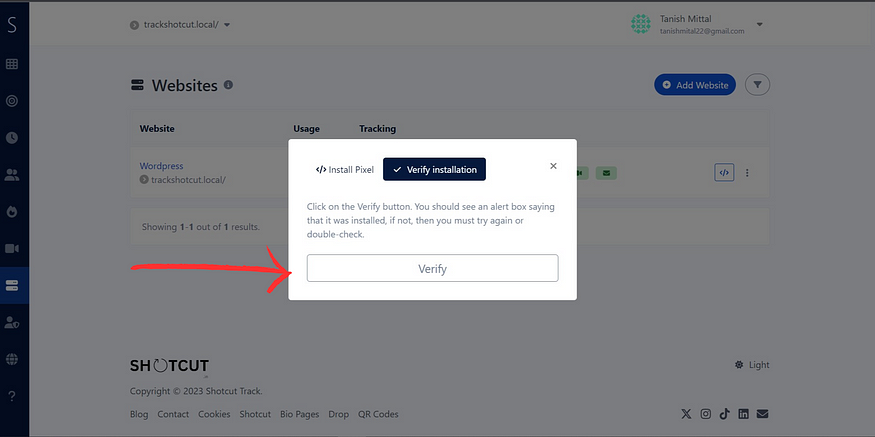
Step 6 After installing the code you click on the “Verify Installation” then click the “Verify” button.

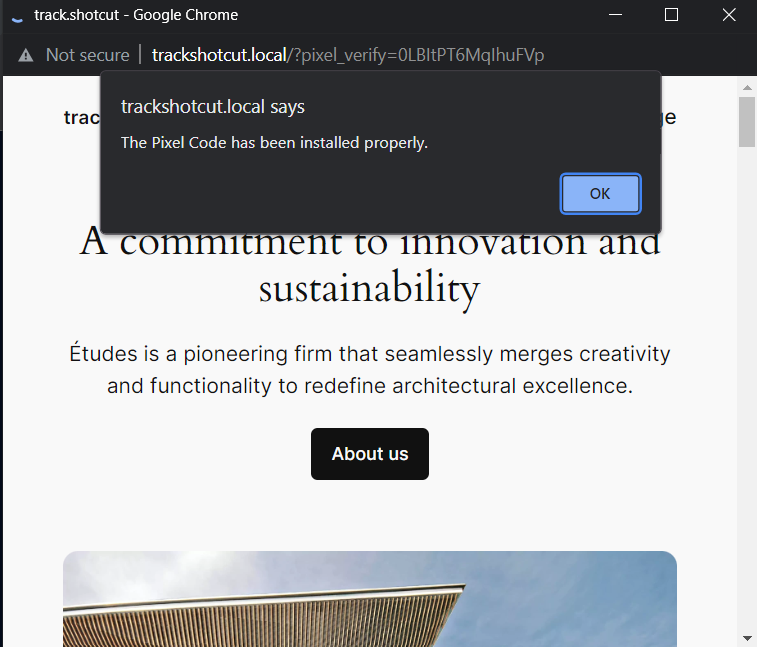
Step 7 When you click the button a pop-up will open with an alert box message”The Pixel Code has been installed properly.”

If you didn’t see this message that means the website is not connected try again. Make sure that the code is put in the right place. If you need any help contact support@shotcut.in.